こんにちは!
モバイル端末でのGoogle検索結果の左上や
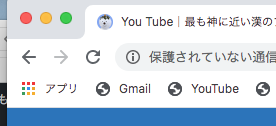
ブラウザのタブに表示されるファビコン
サイトのイメージアップに繋がるので是非設置しておきたいですよね
モバイル表示

PC表示

Google検索すると どのサイトもカラフルで個性的なファビコンが付いていて
一目でどのサイトか判るほど便利なものです
WordPressのテーマによっては、サイトアイコンの設定で
簡単にファビコンを表示させられるのですが
今回はそれ以外の 様々な設定方法があるファビコン設置方法を
僕がやってみた方法で解説していきます
良かったら参考にしてみて下さい
最初に用意するもの
まずはファビコンにしたい写真を用意します
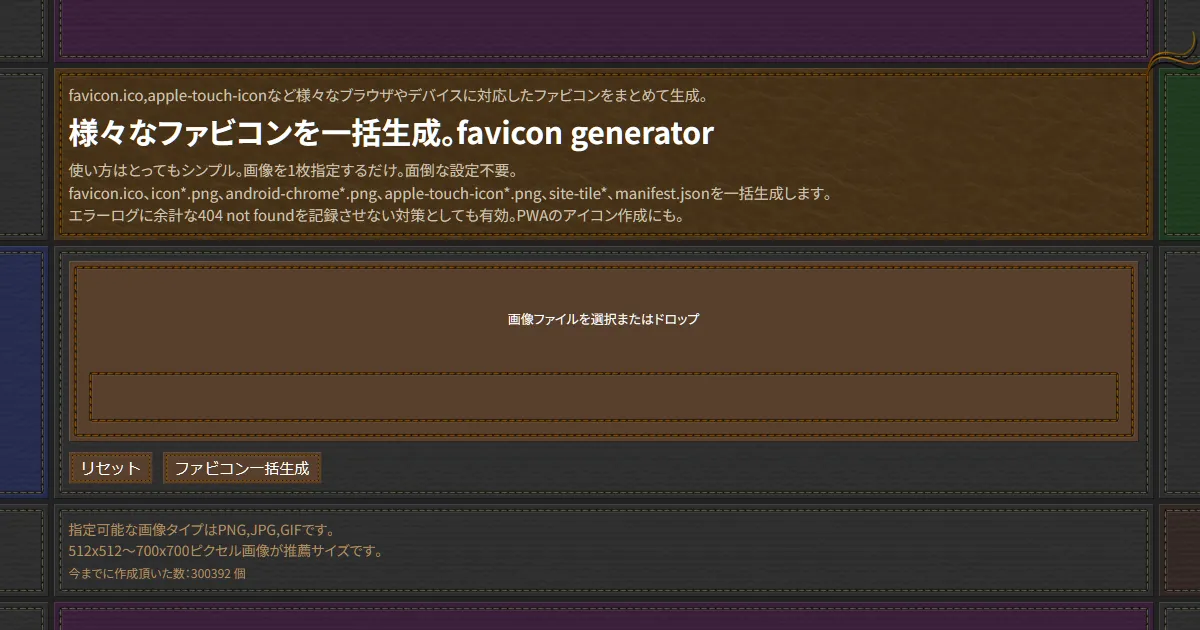
ファビコン用の画像を一括作成できる [favicon generator] という便利なサイトがあるので
そのサイト指定の拡張子及びサイズのものを用意します
指定可能な画像タイプはPNG,JPG,GIFです
512×512~700×700ピクセル画像が推薦サイズです
用意できたら次はこのサイトにアクセスします

サイト内にやり方は全部書いてありますが
順を追って説明していきます
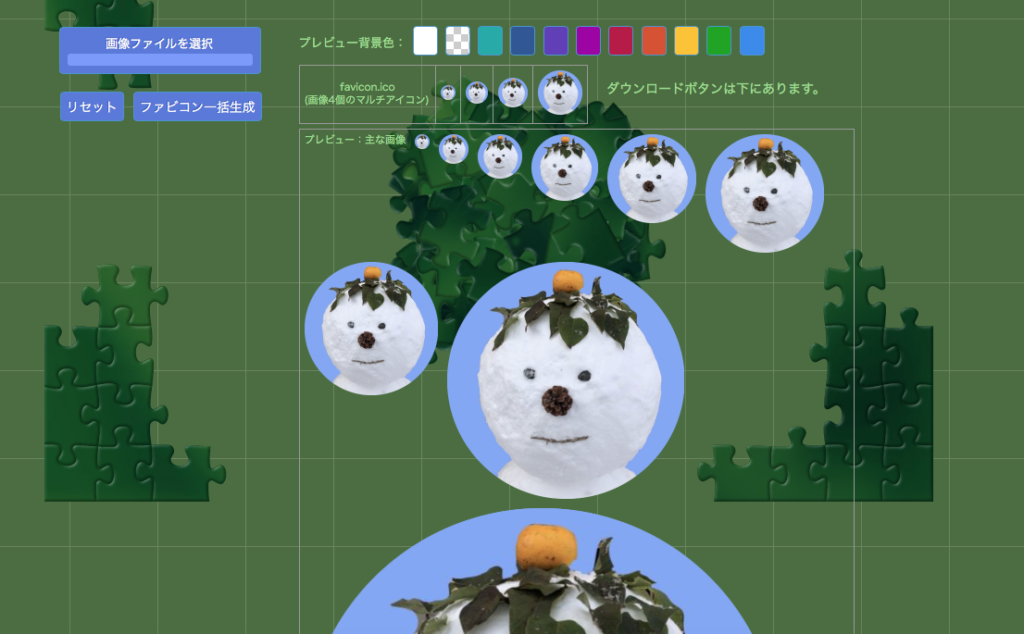
はじめに [画像ファイルを選択] というところに用意していた写真をドラッグ&ドロップします

写真が取り込まれました
そして [ファビコン一括生成] というボタンを押します

すると様々なサイズのファビコンが自動生成されます

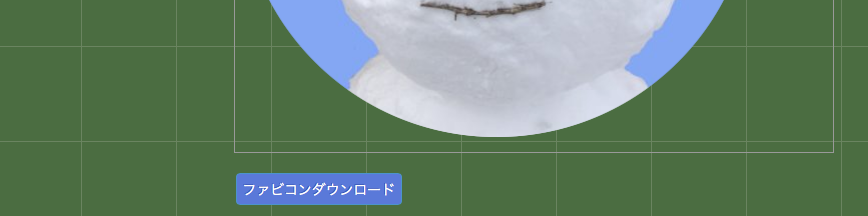
そして下にスクロールして
[ファビコンダウンロード] のボタンをクリックしてファイルをダウンロードします

[favicons] というファイルが出来上がります
ファイルをサーバーにアップロード
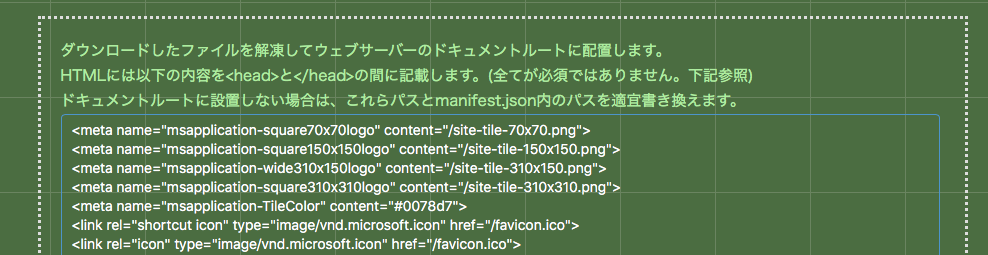
次に、画像の説明文の通り
「ダウンロードしたファイルを解凍してウェブサーバーのドキュメントルートに配置します」さらに
「HTMLには以下の内容を <head>と</head>の間に記載します」
具体的にやっていきます

僕は【エックスサーバー】を使っているので
この場合での説明になります
まずエックスサーバーの「Xserverアカウント」からログインして

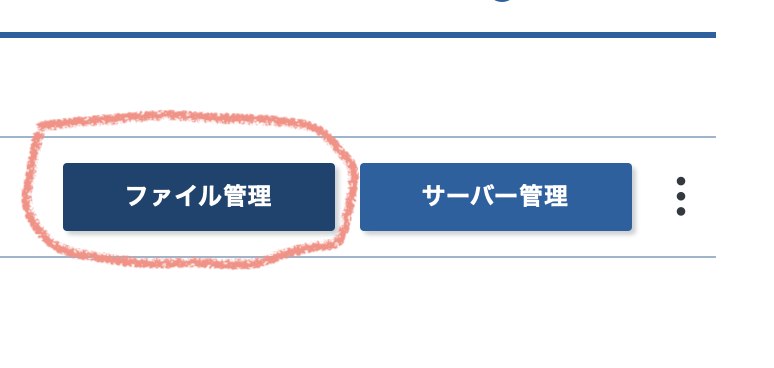
次にファイル管理に入ります

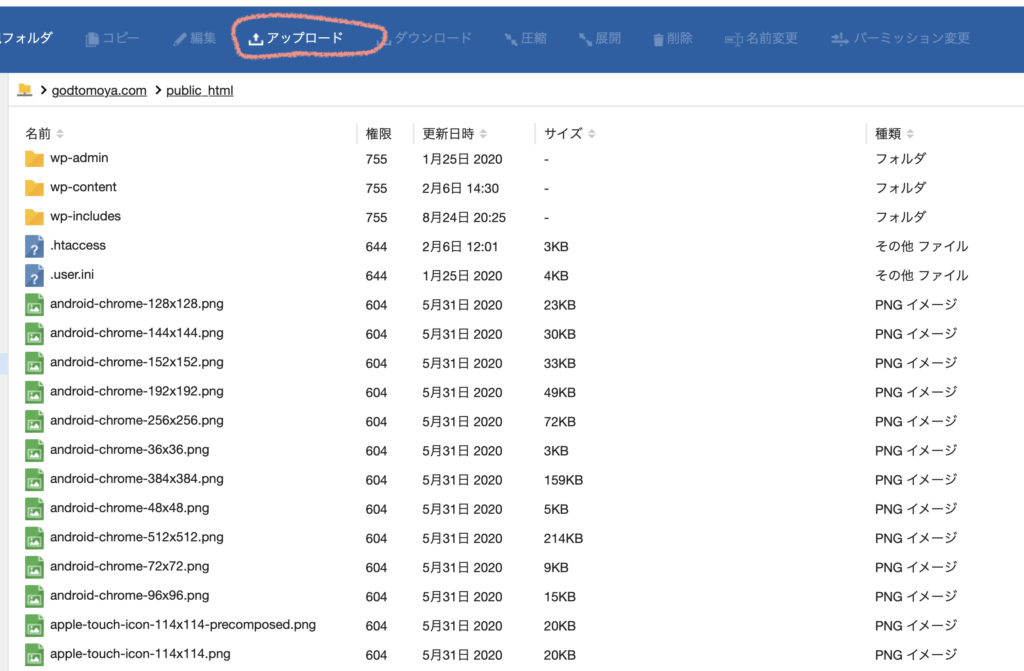
サイトのドメインから「public_html」に入ります

上の「アップロード」をクリック

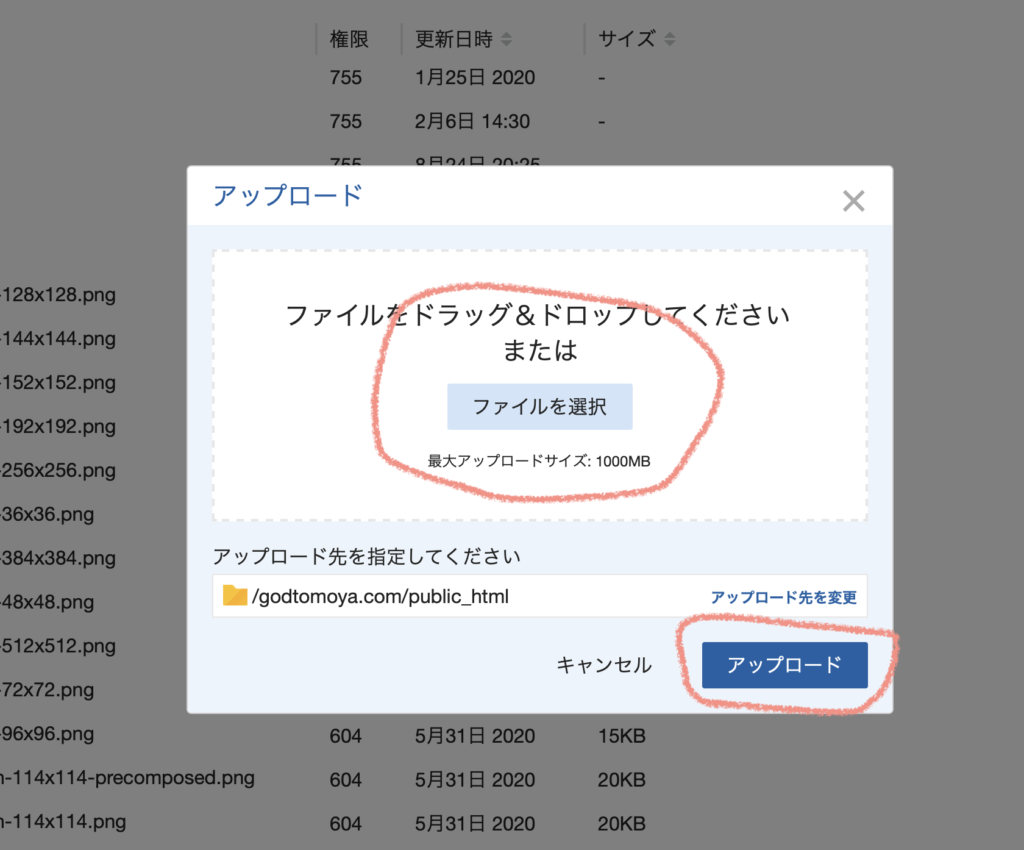
そしてこの部分に

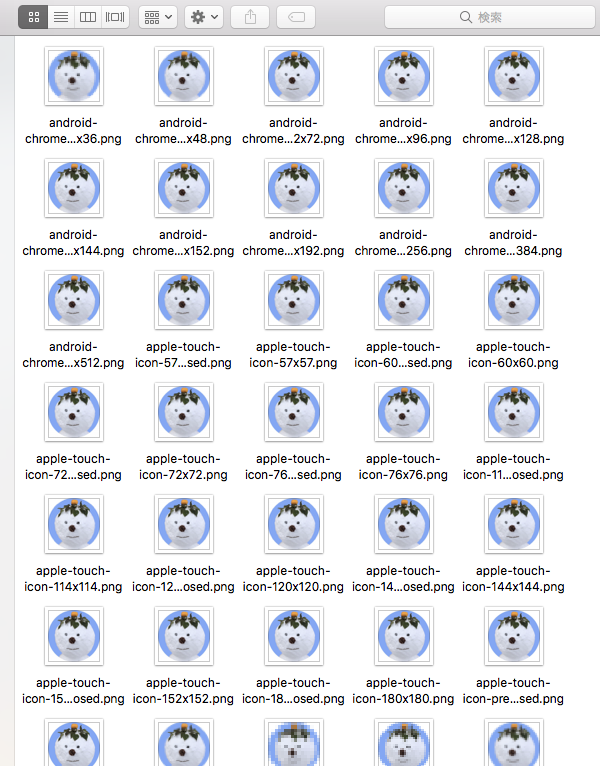
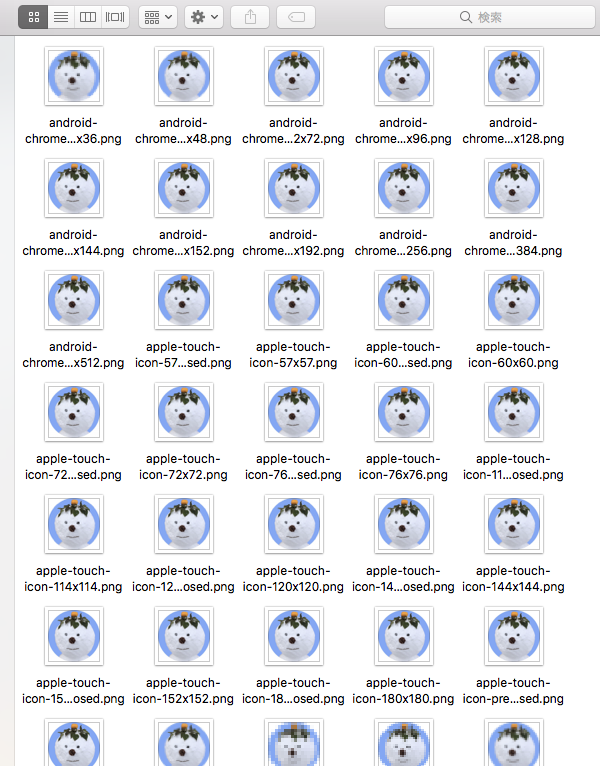
先ほどダウンロードした [favicons] というフォルダの中身 (53項目)を
ここに全部配置して「アップロード」ボタンをクリックします
いや、全部配置しなくても大丈夫だと思いますが
(説明文にも書いてありました)
でも・・せっかくなので全部配置しておきます w
欲張ったんだね!
これらを全部アップロードします↓↓


WordPressの設定
次にWordpressの設定です
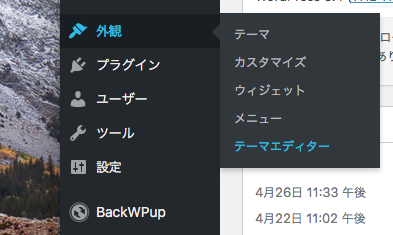
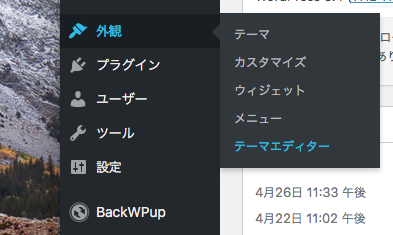
メニューの「外観」→「テーマエディター」から


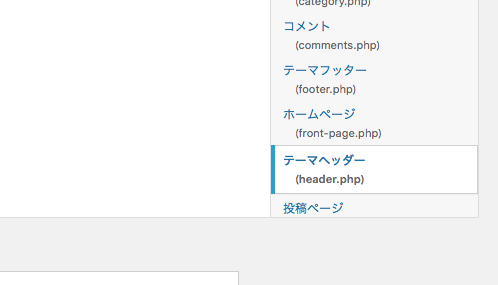
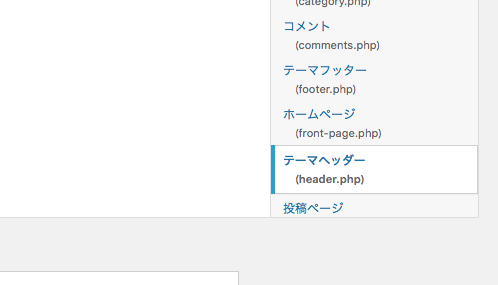
「テーマヘッダー」をクリック


そして「favicon generator」内の これを全てコピーして


</head> の上に貼り付けます
[ファイルを更新] を押すのを忘れずに!


以上でファビコンの設置作業は完了です
後は2〜3日待てば検索結果にファビコンが付いていることでしょう!
お疲れ様でした〜!
【当ブログの使用レンタルサーバーは】
エックスサーバー

コメント